Plugin: First Screen CSS & Settings
A professional tool for advanced style manipulation on your WordPress website.
The plugin is designed to manage registered styles on a WordPress website. As an SEO company, we rely on it to enhance the Core Web Vitals score by optimizing the website’s performance. Additionally, we use it to implement user-friendly customizations that improve the overall user experience without interfering the codes.
- Fix CLS
- Eliminate render-blocking resources
- Reduce unused CSS
Demo
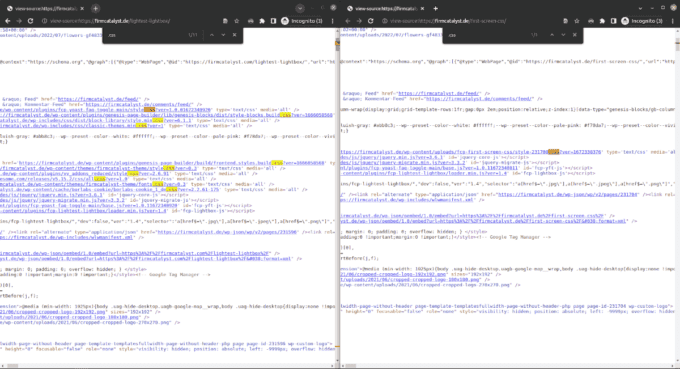
This page links only one CSS file, the first-screen CSS is printed inline, the initial styles are deregistered. Press Ctrl+U to view the source code.
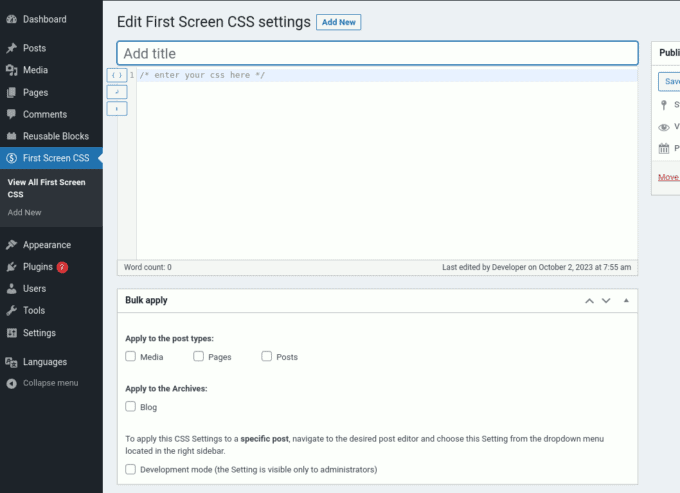
The admin side is straightforward:
- Add the First-Screen CSS
- Choose where to apply
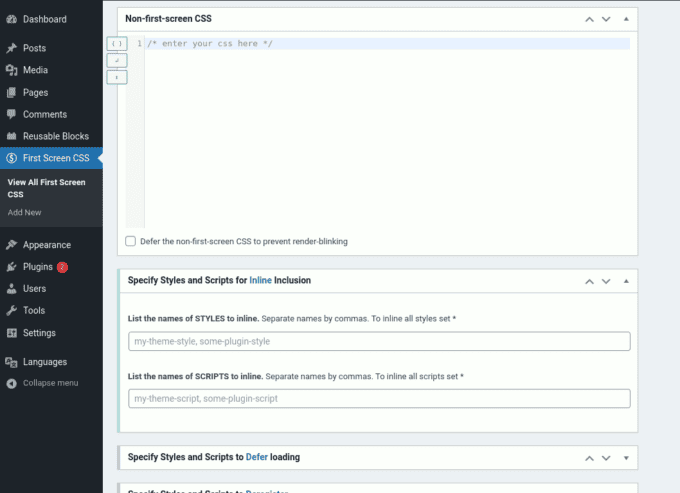
- Input the non-first-screen CSS
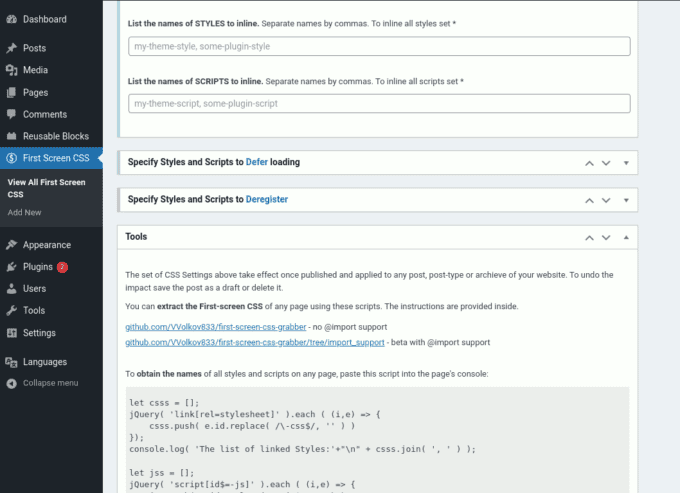
- Choose existing styles and scripts to inline, defer or de-register
Check out First Screen CSS & Settings on the official WordPress plugins repository.
Features:
- Control your website’s CSS
- Apply changes to individual posts/pages/custom post types
- Apply changes to all posts of a specific type
- Apply changes to the blog or any post-type archive
- Inline, defer, or de-register Styles or JS
- Edit CSS easily with the CodeMirror visual editor
- Automatic CSS minification